利用中文分词来生成关键词
首先是要jquery 网页需要先引入
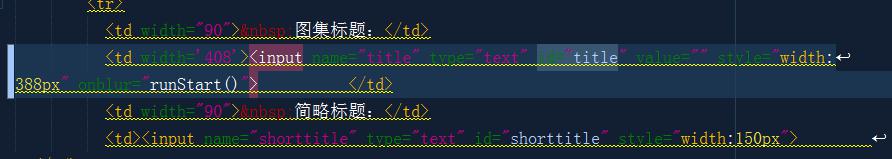
搜索后台模板中对应文件 title找到如下:

添加焦点移除事件 onblur="runStart()"
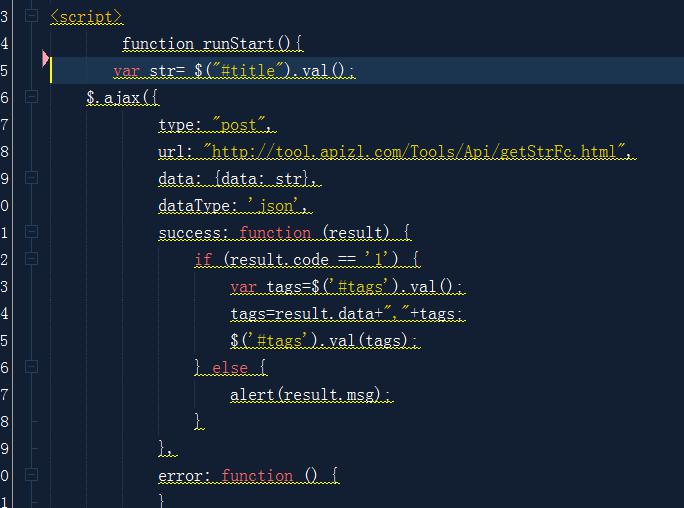
下方添加jquery代码
<script>
function runStart(){
var str= $("#title").val();
$.ajax({
type: "post",
url: "分词接口",
data: {data: str},
dataType: 'json',
success: function (result) {
if (result.code == '1') {
var tags=$('#tags').val();
tags=result.data+","+tags;
$('#tags').val(tags);
$('#keywords').val(tags);
} else {
alert(result.msg);
}
},
error: function () {
}
});
}
</script>
这样当输入标题时候会自动生成关键词和tags ,当然也可以根据其他接口自动生成长尾关键词 专门做seo优化。
关键字词:



