在使用dedecms制作某些页面的时候 需要使用到用户交互的功能例如:顶和踩 这样其他的用户就可以判断这个文章或者这个软件是否值得看或者下载。
首先我们需要修改dedecms :/plus/digg_ajax.php
如果你的dedecms版本是5.7 可以直接复制如下代码
<?php
/**
*
* 文档digg处理ajax文件
*
* @version $Id: digg_ajax.php 2 13:00 2011/11/25 tianya $
* @package DedeCMS.Plus
* @copyright Copyright (c) 2007 - 2010, DesDev, Inc.
* @license http://help.dedecms.com/usersguide/license.html
* @link http://www.dedecms.com
*/
require_once(dirname(__FILE__)."/../include/common.inc.php");
$action = isset($action) ? trim($action) : '';
$id = empty($id)? 0 : intval(preg_replace("/[^\d]/",'', $id));
helper('cache');
if($id < 1)
{
exit();
}
$maintable = 'dede_archives';
$prefix = 'diggCache';
$key = 'aid-'.$id;
$row = GetCache($prefix, $key);
if(!is_array($row) || $cfg_digg_update==0)
{
$row = $dsql->GetOne("SELECT goodpost,badpost,scores FROM `$maintable` WHERE id='$id' ");
if($cfg_digg_update == 0)
{
if($action == 'good')
{
$row['goodpost'] = $row['goodpost'] + 1;
$dsql->ExecuteNoneQuery("UPDATE `$maintable` SET scores = scores + {$cfg_caicai_add},goodpost=goodpost+1,lastpost=".time()." WHERE id='$id'");
}
else if($action=='bad')
{
$row['badpost'] = $row['badpost'] + 1;
$dsql->ExecuteNoneQuery("UPDATE `$maintable` SET scores = scores - {$cfg_caicai_sub},badpost=badpost+1,lastpost=".time()." WHERE id='$id'");
}
DelCache($prefix, $key);
}
SetCache($prefix, $key, $row, 0);
} else {
if($action == 'good')
{
$row['goodpost'] = $row['goodpost'] + 1;
$row['scores'] = $row['scores'] + $cfg_caicai_sub;
if($row['goodpost'] % $cfg_digg_update == 0)
{
$add_caicai_sub = $cfg_digg_update * $cfg_caicai_sub;
$dsql->ExecuteNoneQuery("UPDATE `$maintable` SET scores = scores + {$add_caicai_sub},goodpost=goodpost+{$cfg_digg_update} WHERE id='$id'");
DelCache($prefix, $key);
}
} else if($action == 'bad')
{
$row['badpost'] = $row['badpost'] + 1;
$row['scores'] = $row['scores'] - $cfg_caicai_sub;
if($row['badpost'] % $cfg_digg_update == 0)
{
$add_caicai_sub = $cfg_digg_update * $cfg_caicai_sub;
$dsql->ExecuteNoneQuery("UPDATE `$maintable` SET scores = scores - {$add_caicai_sub},badpost=badpost+{$cfg_digg_update} WHERE id='$id'");
DelCache($prefix, $key);
}
}
SetCache($prefix, $key, $row, 0);
}
$digg = '';
if(!is_array($row)) exit();
if($row['goodpost'] + $row['badpost'] == 0)
{
$row['goodper'] = $row['badper'] = 0;
}
else
{
$row['goodper'] = number_format($row['goodpost'] / ($row['goodpost'] + $row['badpost']), 3) * 100;
$row['badper'] = 100 - $row['goodper'];
}
if(empty($formurl)) $formurl = '';
if($formurl=='caicai')
{
if($action == 'good') $digg = $row['goodpost'];
if($action == 'bad') $digg = $row['badpost'];
}
else
{
$row['goodper'] = trim(sprintf("%4.2f", $row['goodper']));
$row['badper'] = trim(sprintf("%4.2f", $row['badper']));
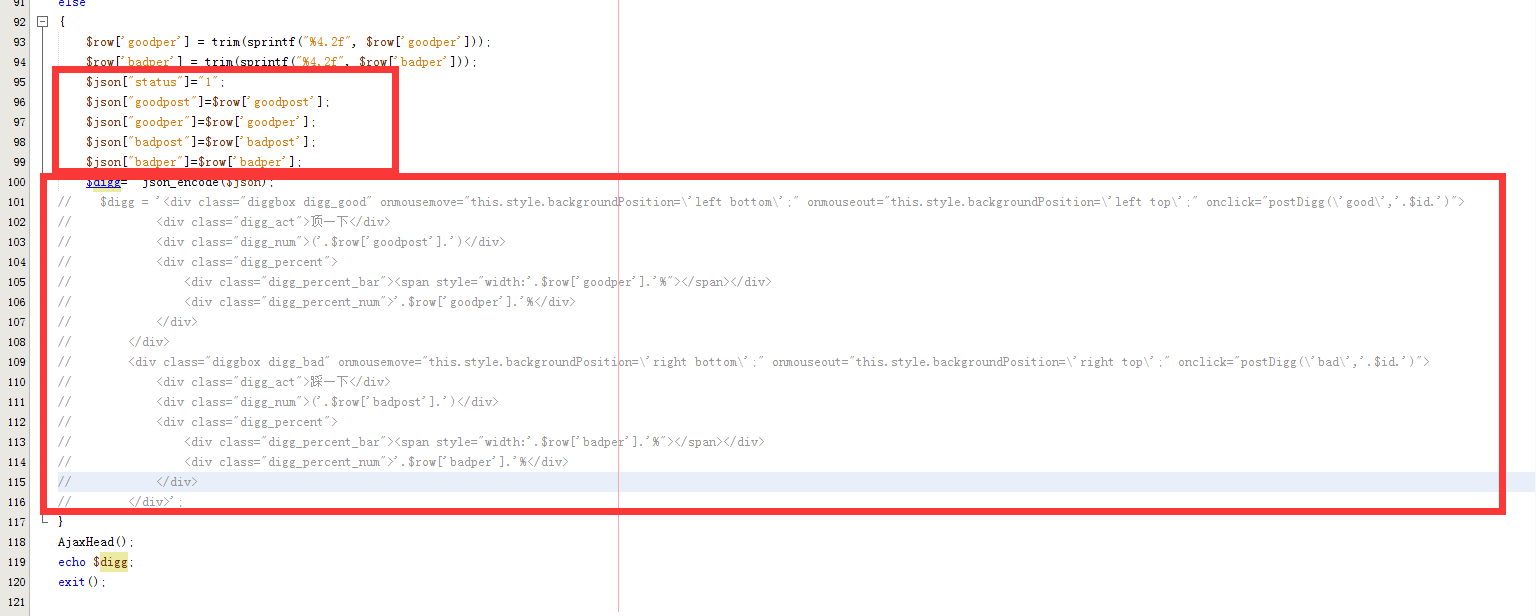
$json["status"]="1";
$json["goodpost"]=$row['goodpost'];
$json["goodper"]=$row['goodper'];
$json["badpost"]=$row['badpost'];
$json["badper"]=$row['badper'];
$digg= json_encode($json);
// $digg = '<div class="diggbox digg_good" onmousemove="this.style.backgroundPosition=\'left bottom\';" onmouseout="this.style.backgroundPosition=\'left top\';" onclick="postDigg(\'good\','.$id.')">
// <div class="digg_act">顶一下</div>
// <div class="digg_num">('.$row['goodpost'].')</div>
// <div class="digg_percent">
// <div class="digg_percent_bar"><span style="width:'.$row['goodper'].'%"></span></div>
// <div class="digg_percent_num">'.$row['goodper'].'%</div>
// </div>
// </div>
// <div class="diggbox digg_bad" onmousemove="this.style.backgroundPosition=\'right bottom\';" onmouseout="this.style.backgroundPosition=\'right top\';" onclick="postDigg(\'bad\','.$id.')">
// <div class="digg_act">踩一下</div>
// <div class="digg_num">('.$row['badpost'].')</div>
// <div class="digg_percent">
// <div class="digg_percent_bar"><span style="width:'.$row['badper'].'%"></span></div>
// <div class="digg_percent_num">'.$row['badper'].'%</div>
// </div>
// </div>';
}
AjaxHead();
echo $digg;
exit();
如果是其他版本就需要手动在$digg上面加上:
$json["status"]="1"; $json["goodpost"]=$row['goodpost']; $json["goodper"]=$row['goodper']; $json["badpost"]=$row['badpost']; $json["badper"]=$row['badper']; $digg= json_encode($json);
然后注释掉$digg后面一大段。 保存上传到服务器。
接着我们在来改html
<li id="showding" onclick="postDigg('good', {dede:field.id /})" > <em class="showDinNum"> {dede:field.goodpost/} </em></li> 这个是顶按钮
<li id="showcai" onclick="postDigg('bad', {dede:field.id /})" > <em class="showDinNum"> {dede:field.badpost/} </em></li> 这个是踩按钮当然如上可以自定义到任何一个按钮上只需要调用如下js方法:
postDigg('good', {dede:field.id /}) //顶的方法
postDigg('bad', {dede:field.id /})//踩的方法然后在模板的当前页面引入如下js:
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script language="javascript" type="text/javascript">
function postDigg(ftype, aid)
{
var taget_obj = document.getElementById('newdigg');
var saveid = GetCookie('diggid');
if (saveid != null)
{
var saveids = saveid.split(',');
var hasid = false;
saveid = '';
j = 1;
for (i = saveids.length - 1; i >= 0; i--)
{
if (saveids[i] == aid && hasid)
continue;
else {
if (saveids[i] == aid && !hasid)
hasid = true;
saveid += (saveid == '' ? saveids[i] : ',' + saveids[i]);
j++;
if (j == 20 && hasid)
break;
if (j == 19 && !hasid)
break;
}
}
if (hasid) {
alert("您已经顶过该帖,请不要重复顶帖 !");
return;
}
else
saveid += ',' + aid;
SetCookie('diggid', saveid, 1);
}
else
{
SetCookie('diggid', aid, 1);
}
myajax = new DedeAjax(taget_obj, false, false, '', '', '');
var url = "{dede:global.cfg_phpurl/}/digg_ajax.php?action=" + ftype + "&id=" + aid;
$.ajax({
type: "GET", url: url,
data: {},
dataType: "json",
success: function(data) {
if (data.status == "1")
{
$("#decimal_unm").html(data.goodper); //顶 百分百
$("#showding").html('<em class="showDinNum"> ' + data.goodpost + ' </em>'); //顶的数量
$("#showcai").html('<em class="showDinNum"> ' + data.badpost + ' </em>'); //踩的数量
}
}})
}
</script>在返回的json数据中我们可以做其他的处理等等。
希望对大家修改dedecms有所帮助。
关键字词:



