meta指元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。 标签位于文档的头部,不包含任何内容。 标签的属性定义了与文档相关联的名称/值对。
一、手机端特有的有哪些
1、<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1">
网页手机wap2.0网页的head里加入下面这条元标签,在iPhone的浏览器中页面将以原始大小显示,并不允许缩放。
说到移动平台meta标签,那就不得不说一下viewport了,那么什么是viewport呢?
viewport即可视区域,对于桌面浏览器而言,viewport指的就是除去所有工具栏、状态栏、滚动条等等之后用于看网页的区域
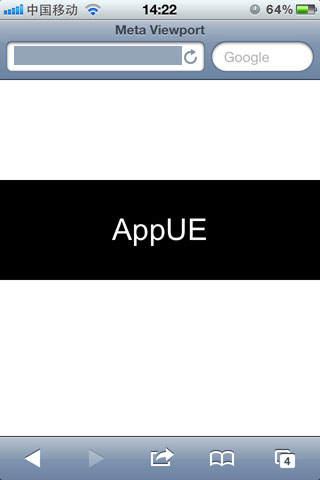
。对于传统WEB页面来说,980的宽度在iphone上显示是很正常的,也是满屏的,但对于webapp而言,可能就有点问题了,在iphone上我们的webapp在竖屏下通常宽度都是320,这时我们320页面在iphone上显示成啥效果呢?有人可能认为iPhone不是320的宽度莫,感觉应该是满屏的吧,事实呢?我们来看一下如下布局在iPhone上的显示情况
HTML 代码 复制

 <!DOCTYPE html>
<!DOCTYPE html>  <html>
<html>  <head>
<head>  <meta charset="utf-8">
<meta charset="utf-8">  <title>Meta Viewport</title>
<title>Meta Viewport</title>  <style type="text/css">
<style type="text/css">  div,body{
div,body{  padding:0;
padding:0;  margin:0;
margin:0;  }
}  body{
body{  padding-top:100px;
padding-top:100px;  color:#fff;
color:#fff;  }
}  div{
div{  width:320px;
width:320px;  height:100px;
height:100px;  margin:0 auto;
margin:0 auto;  background:#000;
background:#000;  text-align:center;
text-align:center;  font:30px/100px Arial;
font:30px/100px Arial;  }
}  </style>
</style>  </head>
</head>  <body>
<body>  <div>
<div>  AppUE
AppUE  </div>
</div>  </body>
</body>  </html>
</html> 
在iPhone上显示如图

因此我们必须改变viewport,我们就有如下几种属性值可以设置
width: viewport 的宽度 (范围从 200 到 10,000 ,默认为 980 像素 ) height: viewport 的高度 (范围从 223 到 10,000 ) initial-scale: 初始的缩放比例 (范围从>0到 10 ) minimum-scale: 允许用户缩放到的最小比例 maximum-scale: 允许用户缩放到的最大比例 user-scalable: 用户是否可以手动缩放
对于这些属性,我们可以设置其中的一个或者多个,并不需要你同时都设置,iPhone 会根据你设置的属性自动推算其他属性值,而非直接采用默认值。
如果你把initial-scale=1 ,那么 width 和 height在竖屏时自动为320*356 (不是320*480 因为地址栏等都占据空间 ),横屏时自动为 480*208。类似地 ,如果你仅仅设置了 width ,就会自动推算出initial-scale 以及height。例如你设置了 width=320 ,竖屏时 initial-scale 就是 1 ,横屏时则变成 1.5 了。 那么到底这些设置如何让 Safari 知道 ?其实很简单 ,就一个 meta ,形如:
设置了meat后我们页面将如此呈现了

我们就可以按全屏来布局我们的页面了,不用再担心页面显示的很小了
2、<meta name="format-detection" content="telephone=no">
当该 HTML 页面在手机上浏览时,该标签用于指定是否将网页内容中的手机号码显示为拨号的超链接。
在 iPhone 上默认值是:
<meta name="format-detection" content="telephone=yes"/>
如果你不希望手机自动将网页中的电话号码显示为拨号的超链接,那么可以这样写:
<meta name="format-detection" content="telephone=no"/>
3、<meta name="apple-mobile-web-app-capable" content="yes" />
说明:网站开启对web app程序的支持。
4、<meta name="apple-mobile-web-app-status-bar-style" content="black" />
说明:
在web app应用下状态条(屏幕顶部条)的颜色;
默认值为default(白色),可以定为black(黑色)和black-translucent(灰色半透明)。
注意:若值为“black-translucent”将会占据页面px位置,浮在页面上方(会覆盖页面20px高度–iphone4和itouch4的Retina屏幕为40px)。
二、苹果web app其他设置
1、<link rel="apple-touch-icon-precomposed" href="iphone_milanoo.png" />
说明:这个link就是设置web app的放置主屏幕上icon文件路径
使用:
该路径需要注意的就是放到将网站的文档根目录下但不是服务器的文档的根目录。
图片尺寸可以设定为57*57(px)或者Retina可以定为114*114(px),ipad尺寸为72*72(px)
2、<link rel="apple-touch-startup-image" href="milanoo_startup.png" />
说明:这个link就是设置启动时候的界面(图片五),放置的路劲和上面类似。
使用:
该路径需要注意的就是放到将网站的文档根目录下但不是服务器的文档的根目录。
官方规定启动界面的尺寸必须为 320*640(px),原本以为Retina屏幕可以支持双倍,但是不支持,图片显示不出来。
三、关于手机网站的meta标签,请大家看几个网站的例子
1、天猫
HTML 代码 复制


 <title>天猫触屏版</title>
<title>天猫触屏版</title>  <meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">  <meta charset="utf-8">
<meta charset="utf-8">  <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">  <meta content="yes" name="apple-mobile-web-app-capable">
<meta content="yes" name="apple-mobile-web-app-capable">  <meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="black" name="apple-mobile-web-app-status-bar-style">  <meta content="telephone=no" name="format-detection">
<meta content="telephone=no" name="format-detection"> 
2、淘宝
HTML 代码 复制

 <title>淘宝网触屏版</title>
<title>淘宝网触屏版</title>  <meta charset="utf-8">
<meta charset="utf-8">  <meta content="yes" name="apple-mobile-web-app-capable">
<meta content="yes" name="apple-mobile-web-app-capable">  <meta content="yes" name="apple-touch-fullscreen">
<meta content="yes" name="apple-touch-fullscreen">  <meta content="telephone=no" name="format-detection">
<meta content="telephone=no" name="format-detection">  <meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="black" name="apple-mobile-web-app-status-bar-style">  <meta property="wb:webmaster" content="c51923015ca19eb1">
<meta property="wb:webmaster" content="c51923015ca19eb1">  <meta name="author" content="m.taobao.com">
<meta name="author" content="m.taobao.com">  <meta name="copyright" content="Copyright ©m.taobao.com 版权所有">
<meta name="copyright" content="Copyright ©m.taobao.com 版权所有">  <meta name="revisit-after" content="1 days">
<meta name="revisit-after" content="1 days">  <meta name="keywords" content="">
<meta name="keywords" content="">  <meta name="description" content="">
<meta name="description" content=""> 
3、京东
HTML 代码 复制

 <title> 京东 - 手机版 </title>
<title> 京东 - 手机版 </title>  <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;">  <meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="telephone=no">  <meta name="Keywords" content="手机购物,WAP商城,日用百货,3C家电,汽车用品"><meta name="description" content="京东手机版提供了包括数码、家电、手机、电脑配件、网络产品、日用百货等数万种商品,手机快捷购物,就上京东手机版。">
<meta name="Keywords" content="手机购物,WAP商城,日用百货,3C家电,汽车用品"><meta name="description" content="京东手机版提供了包括数码、家电、手机、电脑配件、网络产品、日用百货等数万种商品,手机快捷购物,就上京东手机版。"> 
4、网易
HTML 代码 复制

 <title>手机网易网</title>
<title>手机网易网</title>  <meta charset="UTF-8">
<meta charset="UTF-8">  <meta content="width=device-width,user-scalable=no" name="viewport">
<meta content="width=device-width,user-scalable=no" name="viewport">  <meta name="apple-itunes-app" content="app-id=425349261">
<meta name="apple-itunes-app" content="app-id=425349261">  <meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes"> 
5、百度
HTML 代码 复制

 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">  <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">  <meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="telephone=no"> 



