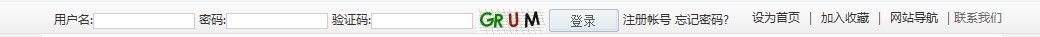
很多做网站的人在做门户资讯网站的时候,都喜欢在首页顶部的位置来个横向的会员登陆。而dede的会员登陆则是在右边的。那到底要如何来实现这个功能呢?请先看效果图。

下面我们来一步一步修改!
首先在index.html中删掉原来的登陆代码,在头部文件head.html加入以下新的代码:
<>
<>
设为首页 | 加入收藏 | 网站导航 | 联系我们<>
<>
<>
HTML代码现在我们已经有了,下面把上面代码中用到的CSS样式完善了:
/*---------- head ---------*/
.header{
width:100%;
width:960px;
margin:auto;
overflow:hidden;
}
.header_top{
height:32px!important;
height:31px;
line-height:32px;
color:#676767;
overflow:hidden;
background:url(../images/top_bg.gif) repeat-x;
}
.center{
margin:0px auto;
}
.w960{
width:960px;
/*position:relative;*/
}
.header_top .time{
float:left;
padding-left:10px;
}
.header_top .toplinks{
float:right;
text-align:right;
}
.header_top .toplinks a{
margin:0 5px;
}
.header .top{
clear:both;
overflow:hidden;
margin-top:10px;
}
.header .title{
float:left;
}
.header .title h1 a{
width:386px;
height:58px;
display:block;
overflow:hidden;
}
.header .banner{
width:434px;
height:55px;
float:right;
margin-left:20px;
overflow:hidden;
}
.ipt-txt{
width:100px;
border:1px #CFCFCF solid;
}
.fb{
color:#333333;
}
.btn-1{
background: url("../images/comm-bt.gif") no-repeat scroll 0 0 transparent;
border: medium none;
color: #585858;
cursor: pointer;
height: 24px;
letter-spacing: 1px;
line-height: 25px;
overflow: hidden;
width: 70px;
}
HTML代码和CSS都有了,现在显示是没问题了,但要正常登入,还少一些JS文件要加载:



