ZanUI-WeApp是有赞移动 Web UI 规范 ZanUI 的小程序现实版本,结合了微信的视觉规范,为用户提供更加统一的使用感受。
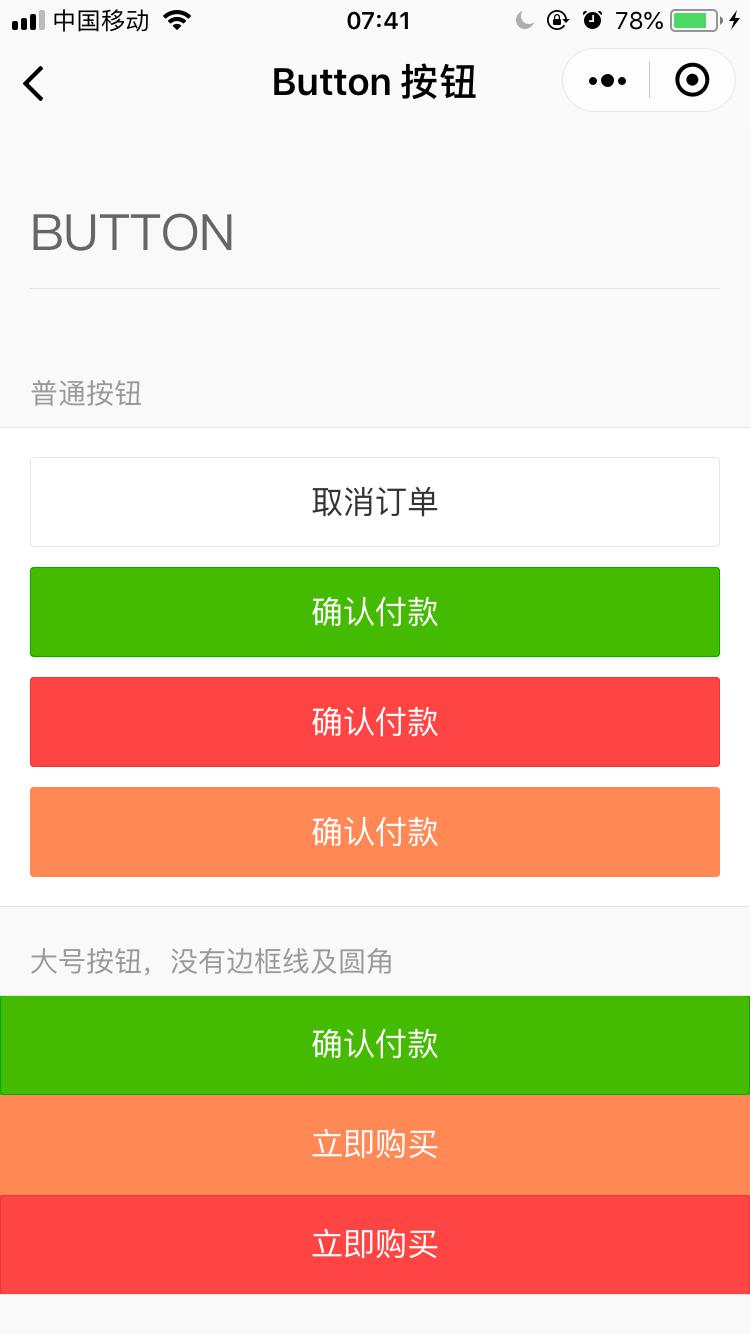
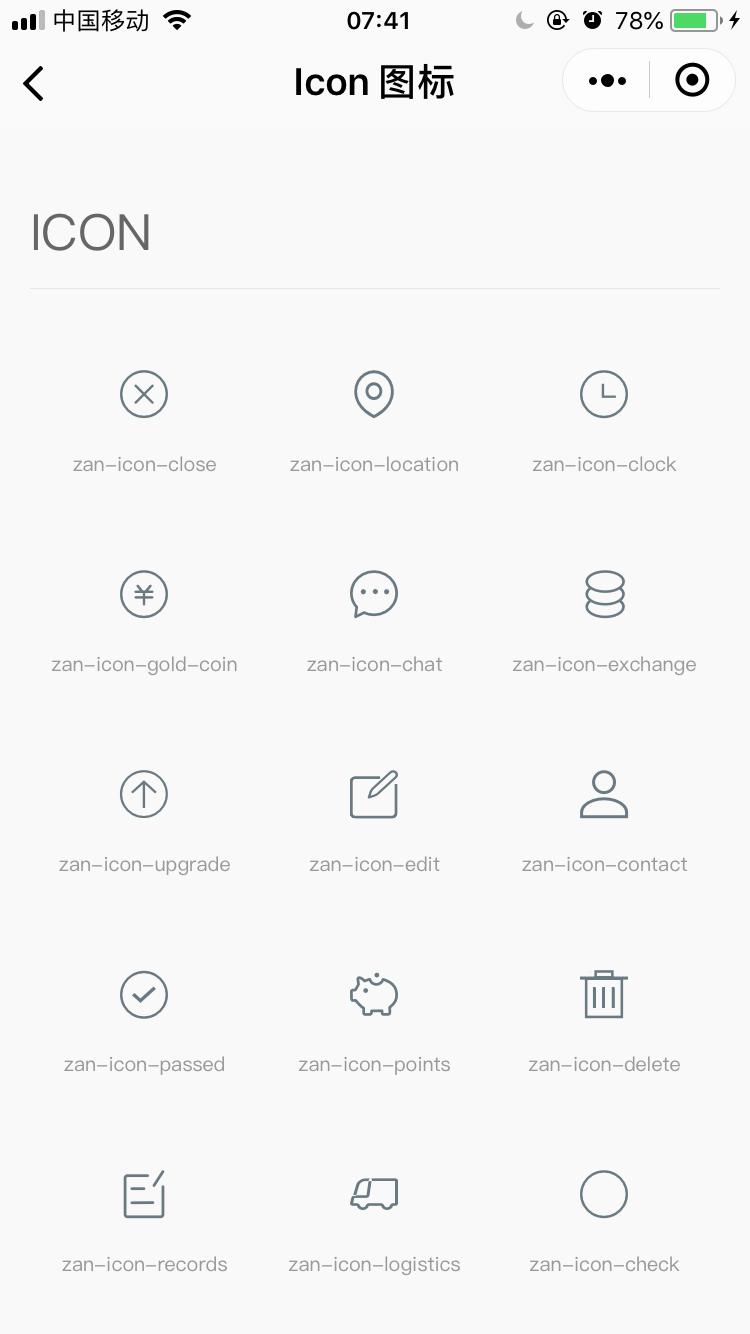
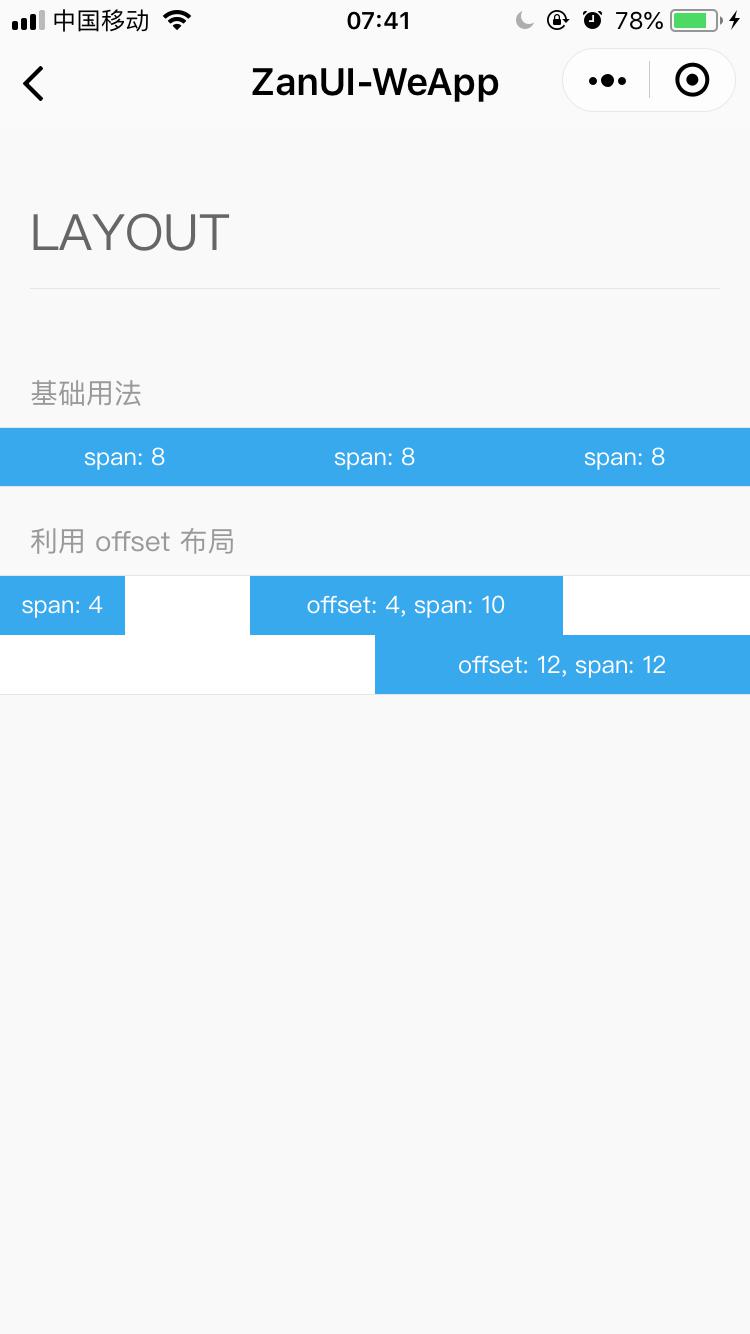
现已包含 badge、btn、card、cell、dialog、icon、label、noticebar、panel、popup、switch、tab、toast、toptips 等组件或元素。具体可以扫描下方小程序二维码,体验组件库示例 Demo






使用
使用 ZanUI-WeApp 前请确保已经学习过微信官方的 小程序简易教程 和 小程序框架介绍。
然后用 Bower 将 ZanUI-WeApp 添加到你的项目中使用。
你也可以 fork 出一份你自己的 ZanUI-WeApp,这样可以获得更稳定的代码和更方便的进行个性定制。
项目地址:https://github.com/youzan/zanui-weapp
关键字词:



