markdown编辑器慢慢的成为各个网站的主流编辑器,在和bootstrap做整合时候发现。图片添加的时候弹窗不显示!
如下我们就详细介绍怎么解决图片添加不显示弹窗卡死状态。
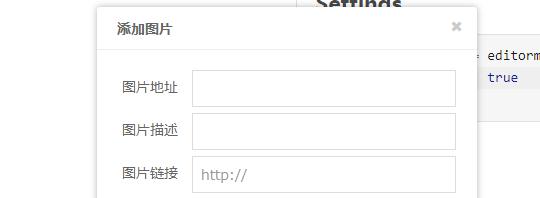
正常显示界面如下:

为什么会出现界面卡死呢?那是因为出现了遮罩但是在最底部看不到,就感觉像界面卡死了。这是因为兼容性问题计算出错了。
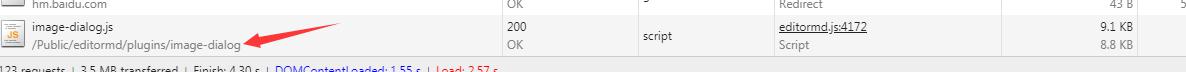
我们会发现点击添加图片时候会产生如下的js请求:

我们找到对应的js。路径:/editormd/plugins/image-dialog/image-dialog.js
找到
dialog.attr("id", classPrefix + "image-dialog-" + guid);
在后面加上
$("#editormd-image-dialog-" + guid).css('top','200px');

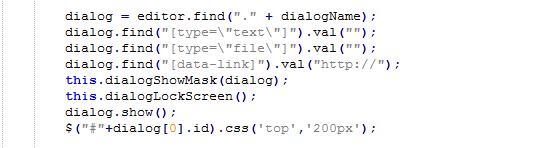
然后找到:
dialog.show();
在后面加上
$("#"+dialog[0].id).css('top','200px');

关键字词:



