在进行整合之前,首先要保证syntaxhighlight能在网站中正常使用。请先看syntaxhighlight实现帝国cms代码/语法高亮。
1.这时候需要下载另外一个插件:
地址:http://psykoptic.com/userfiles/files/FCKEditor-syntaxhighlight_2.1.0.zip
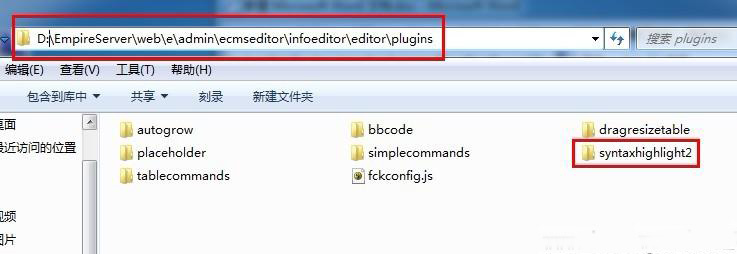
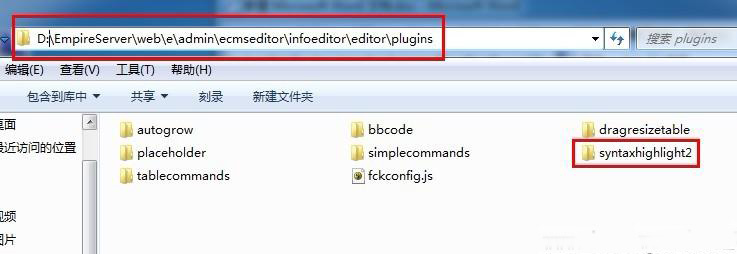
2.将syntaxhighlight2解压到e\admin\ecmseditor\infoeditor\editor\plugins目录,如图

3.syntaxhighlight2的lang文件夹新建文件zh-cn.js,这其实是对syntaxhighlight的汉化。
内容如下:
复制代码代码如下:
FCKLang.SyntaxhighlightBtn = '插入/编辑高亮源代码';
FCKLang.DlgSyntaxhighlightTitle = 'Syntax Highlighter 2';
FCKLang.SyntaxHightlightTab1 = '源代码';
FCKLang.SyntaxHightlightTab2 = '高级选项';
// source code tab
FCKLang.SyntaxHightlightLang = '选择语言';
FCKLang.SyntaxHightlightEnterCode = '输入代码';
// advanced tab
FCKLang.SyntaxHightlightGutter = '行号';
FCKLang.SyntaxHightlightGutterDetail = '隐藏行号';
FCKLang.SyntaxHightlightNoControls = '工具面板';
FCKLang.SyntaxHightlightNoControlsDetail = '隐藏工具面板.';
FCKLang.SyntaxHightlightCollapse = 'Collapse';
FCKLang.SyntaxHightlightCollapseDetail = '代码块是否默认折叠。(controls need to be turned on)';
FCKLang.SyntaxHightlightLineCount = '起始行号';
FCKLang.SyntaxHightlightLineCountDetail = '该配置项允许修改起始行的行号. 默认值为 1.';
FCKLang.SyntaxHightlightShowcolumns = '显示列';
FCKLang.SyntaxHightlightShowcolumnsDetail = '在第1行显示列.(好像没有效果)';
FCKLang.SyntaxHightlightLines = '显示高亮行';
FCKLang.SyntaxHightlightLinesDetail = '该配置项用来着重显示某些代码行。例如 3,10,15.';
FCKLang.SyntaxHightlightInformation = '注意:该插件必须配合Java Script SyntaxHighlighteralexgorbatchev.com使用. 如果您的网站没有配置SyntaxHighlighter,该插件不会有任何效果!';
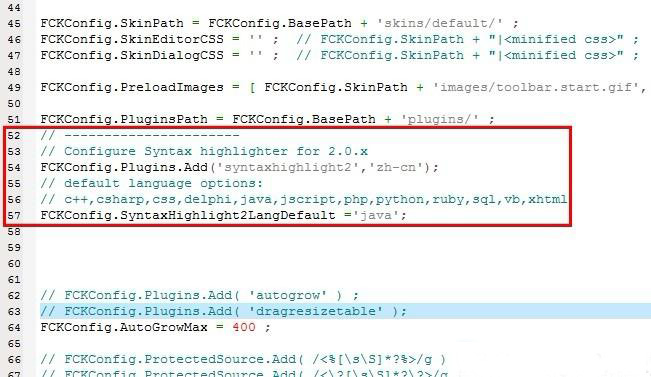
4.修改e/admin/ecmseditor/infoeditor/fckconfig.js文件
复制代码代码如下:
FCKConfig.Plugins.Add('syntaxhighlight2','zh-cn');
// default language options:
// c++,csharp,css,delphi,java,jscript,php,python,ruby,sql,vb,xhtml
FCKConfig.SyntaxHighlight2LangDefault ='css';
1.这时候需要下载另外一个插件:
地址:http://psykoptic.com/userfiles/files/FCKEditor-syntaxhighlight_2.1.0.zip
2.将syntaxhighlight2解压到e\admin\ecmseditor\infoeditor\editor\plugins目录,如图

3.syntaxhighlight2的lang文件夹新建文件zh-cn.js,这其实是对syntaxhighlight的汉化。
内容如下:
复制代码代码如下:
FCKLang.SyntaxhighlightBtn = '插入/编辑高亮源代码';
FCKLang.DlgSyntaxhighlightTitle = 'Syntax Highlighter 2';
FCKLang.SyntaxHightlightTab1 = '源代码';
FCKLang.SyntaxHightlightTab2 = '高级选项';
// source code tab
FCKLang.SyntaxHightlightLang = '选择语言';
FCKLang.SyntaxHightlightEnterCode = '输入代码';
// advanced tab
FCKLang.SyntaxHightlightGutter = '行号';
FCKLang.SyntaxHightlightGutterDetail = '隐藏行号';
FCKLang.SyntaxHightlightNoControls = '工具面板';
FCKLang.SyntaxHightlightNoControlsDetail = '隐藏工具面板.';
FCKLang.SyntaxHightlightCollapse = 'Collapse';
FCKLang.SyntaxHightlightCollapseDetail = '代码块是否默认折叠。(controls need to be turned on)';
FCKLang.SyntaxHightlightLineCount = '起始行号';
FCKLang.SyntaxHightlightLineCountDetail = '该配置项允许修改起始行的行号. 默认值为 1.';
FCKLang.SyntaxHightlightShowcolumns = '显示列';
FCKLang.SyntaxHightlightShowcolumnsDetail = '在第1行显示列.(好像没有效果)';
FCKLang.SyntaxHightlightLines = '显示高亮行';
FCKLang.SyntaxHightlightLinesDetail = '该配置项用来着重显示某些代码行。例如 3,10,15.';
FCKLang.SyntaxHightlightInformation = '注意:该插件必须配合Java Script SyntaxHighlighteralexgorbatchev.com使用. 如果您的网站没有配置SyntaxHighlighter,该插件不会有任何效果!';
4.修改e/admin/ecmseditor/infoeditor/fckconfig.js文件
复制代码代码如下:
FCKConfig.Plugins.Add('syntaxhighlight2','zh-cn');
// default language options:
// c++,csharp,css,delphi,java,jscript,php,python,ruby,sql,vb,xhtml
FCKConfig.SyntaxHighlight2LangDefault ='css';


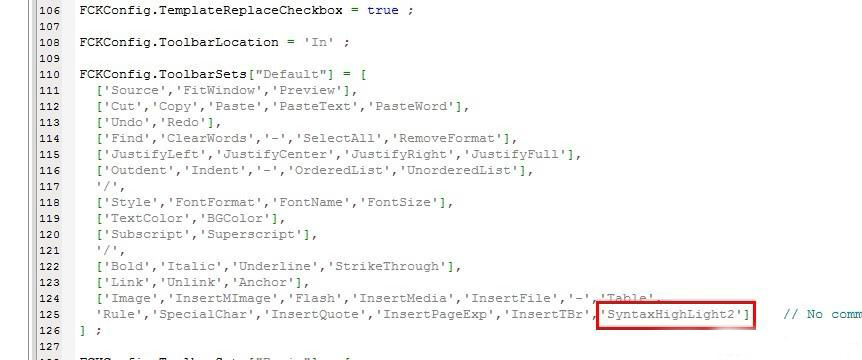
6.清空浏览器缓存,重新登录,在编辑器上出现syntaxhighlight2按钮。

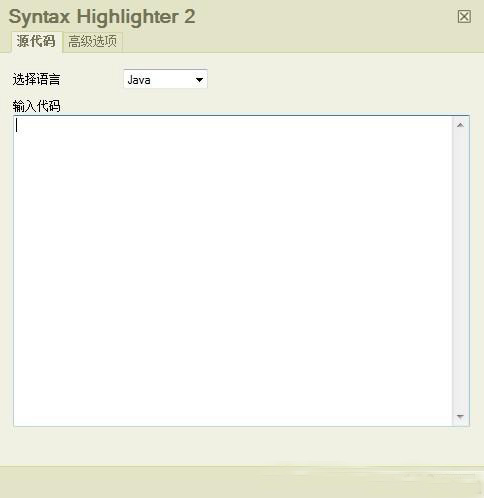
单击该按钮,出现syntaxhighlight2插件的对话框,如下图


至此我们完成了帝国cms6.6整合syntaxhighlight,实现了内容页面代码高亮。
关键字词:



