插件官方网站:http://echarts.baidu.com/index.html
使用方法很简单在页面引用这个js:![]() echarts.min.zip
echarts.min.zip
或者去官方网站下载相关的版本:http://echarts.baidu.com/download.html
<script src="echarts.min.js"></script>
如下是官方的示例:
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
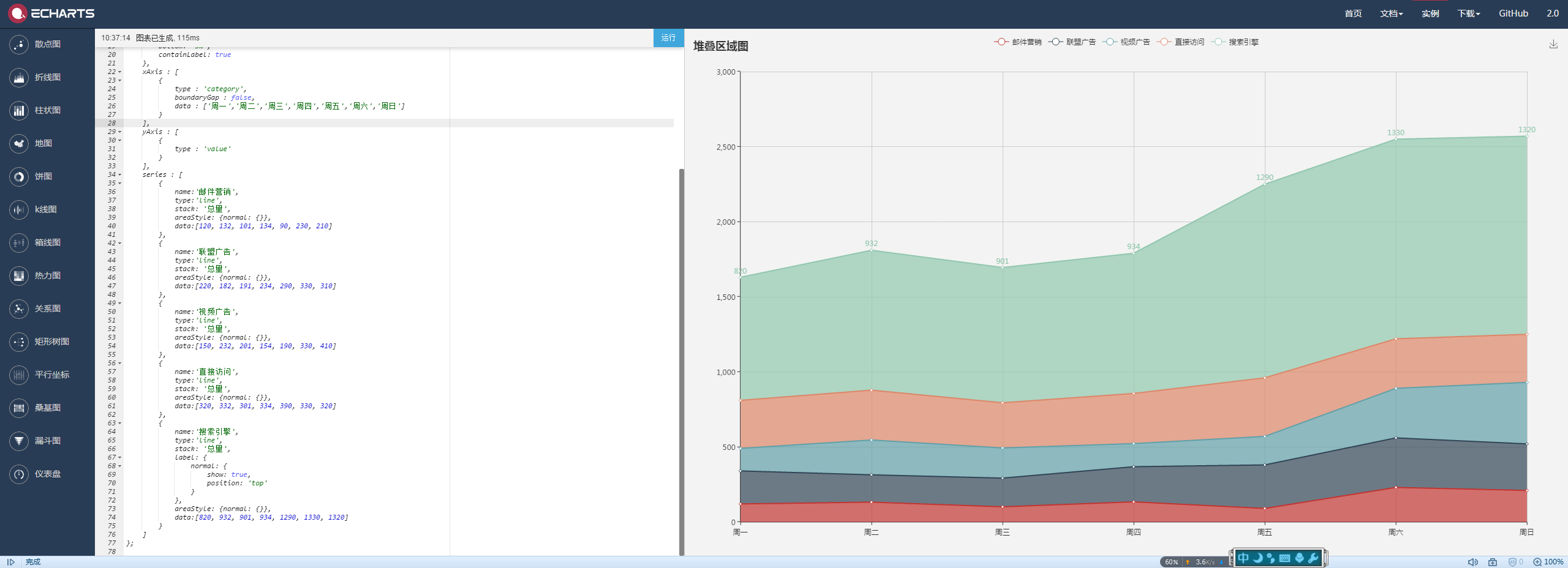
</script>或者使用官方的生成工具:http://echarts.baidu.com/demo.html#area-stack
如下是统计搜索引擎的示例:
<div id="size_spider" style="width: 600px;height:400px;"></div>
var myChart = echarts.init(document.getElementById('size_spider'));
// 指定图表的配置项和数据
var option = {
title: {
text: '搜索引擎来访16-06-03'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['百度', '神马', '谷歌', '360', '搜狗']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '06-03']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '百度',
type: 'line',
stack: '总量',
areaStyle: {normal: {}},
data: [870,684,714,1824,2371,2116,2187,2265,1811,825,]
},
{
name: '神马',
type: 'line',
stack: '总量',
areaStyle: {normal: {}},
data: [76,532,510,642,808,483,457,457,469,0,]
},
{
name: '谷歌',
type: 'line',
stack: '总量',
areaStyle: {normal: {}},
data: [1589,1172,1351,1393,1236,1360,1540,1802,1804,1095,]
},
{
name: '360',
type: 'line',
stack: '总量',
areaStyle: {normal: {}},
data: [1396,1658,1344,1162,1196,970,671,1103,788,433,]
},
{
name: '搜狗',
type: 'line',
stack: '总量',
areaStyle: {normal: {}},
data: [661,242,398,546,934,589,325,1061,335,208,]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);官方网站相关介绍:


关键字词:



