针对微信小程序整合的一套UI库 by liujians http://liujians.me
微信小程序组件如此之丰富、你还需要重量级的组件库来冗余代码吗?
所以只需要Wa-UI这个轻量级的库很快捷的做布局就可以了
使用须知
import引入即可使用,快速开始
Wa-UI说明文档请参考Wiki
IDE更新2800版本之后外部字体icon暂时不能用了,可以使用官方icon和图片替代
下载地址:https://github.com/liujians/Wa-UI/archive/master.zip
项目地址:https://github.com/liujians/Wa-UI
截图:



目前样式
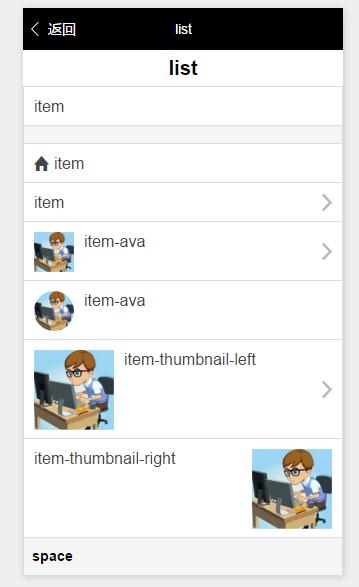
列表
列表&列表项
带头像的列表项
带缩略图的列表项
列表间隔空间
列表icon(icon暂停使用)
表单
按钮三种大小
按钮六种颜色
input默认样式
input横向
input堆叠
带icon的input(icon暂停使用)
带icon的button(icon暂停使用)
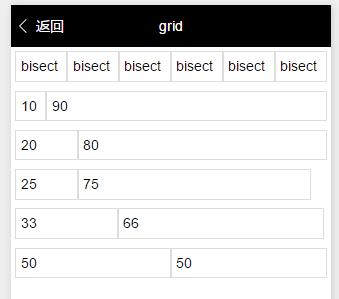
布局
row&col基于flex的网格布局
grid-view 基于float的九宫格布局
关键字词:



