一开始网上找到了如下好几种切换方式。但是试了下都不怎么好使。
$('#myTab a[href="#profile"]').tab('show'); // Select tab by name
$('#myTab a:first').tab('show'); // Select first tab
$('#myTab a:last').tab('show'); // Select last tab
$('#myTab li:eq(2) a').tab('show');
唯一可以用的就是
$('#myTab li:eq(2) a').tab('show');
根据标签index来切换
mytab是Ul 的id
<ul class="nav nav-tabs" id="myTab">
<li class="active"><a href="#home">Home</a></li>
<li><a href="#profile">Profile</a></li>
<li><a href="#messages">Messages</a></li>
<li><a href="#settings">Settings</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">...</div>
<div class="tab-pane" id="profile">...</div>
<div class="tab-pane" id="messages">...</div>
<div class="tab-pane" id="settings">...</div>
</div>
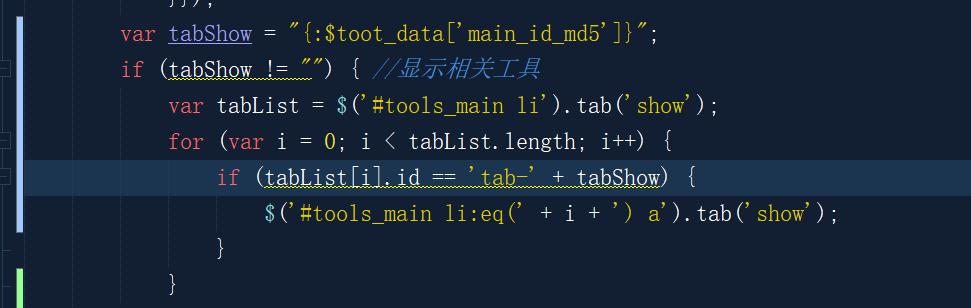
通过如下获取ul列来循环激活显示特定的标签
var tabList = $('#myTab li').tab('show');
for (var i = 0; i < tabList.length; i++) {
if (tabList[i].id == 'tab-' + tabShow) {
$('#myTab li:eq(' + i + ') a').tab('show');
}
}