比如我们输入某些东西的时候但是,不一定知道全部的内容这个时候就需要联想补全内容。
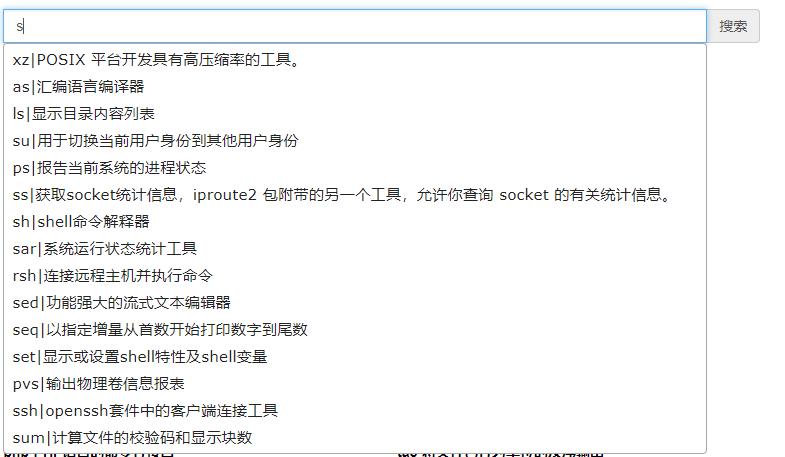
如下是下拉框联想提示:
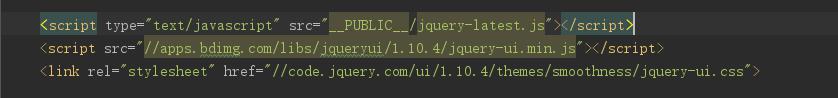
主要结合$().autocomplete来实现相关功能,一共要引入三个文件jquery.js jquery_ui,js jquery.css。

来定义个输入框:
<input type="text" class="form-control" id="keyword" name="keyword" placeholder="" aria-describedby="basic-addon2">
js代码:
$(function () {
$("#keyword").autocomplete({
source: "接口地址",
select: function (event, ui) {
var command = ui.item['value'];
//点击后执行的内容
}
});
});自动请求的是GET 参数:term
接口返回下发为一串数组JSON,那么就能显示在联想提示中。
关键字词: