首先需要引入:
<link href="/static/css/jquery-ui.css" rel="stylesheet"> <script src="/static/js/jquery-ui.min.js"></script>
引入对应样式和js,然后使用如下js即可达到百度下拉值实时效果。
input是你的搜索框的id,这样就完成了。之前使用
<script charset="gbk" src="https://cdn.jsdelivr.net/opensug/1.1.1/opensug.js"></script>来进行使用。
结果发现居然夹带一堆广告,也不太清楚是不是官方的索性自己用autocomplete来实现这个功能进行代替了。效果其实是一样的。
$(function () {
$("#input").autocomplete({// searchStreedRoad_auto 输入框id
source: function (request, response) {
$.ajax({
type: 'get',
url: "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=" + request.term ,
dataType: 'jsonp',
async: true,
jsonp: 'cb',
success: function (data) {
response( data.s, function( item ) { // 此处是将返回数据转换为 JSON对象,并给每个下拉项补充对应参数
return {
// 设置item信息
label: item.chinese_name +" "+item.english_name, // 下拉项显示内容
value: item.chinese_name, // 下拉项对应数值
}
});
}, error: function () {
console.log('faile');
}
})
},
minLength: 2,
select: function (event, ui) {
}
});当然可以使用编写好的:
<script src="https://www.1024cs.com/static/js/baiduxiala.js"></script> <script>var baidu_input = 's';</script>
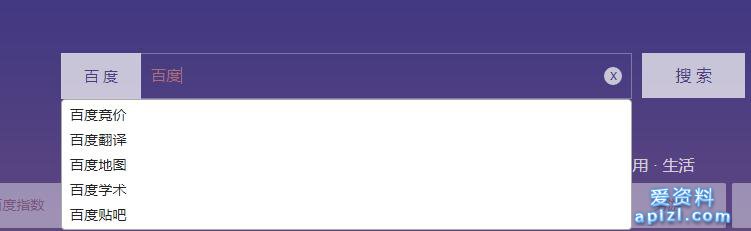
效果如下:

关键字词:



