NO.1 jQuery Mobile
jQuery Mobile(又叫jQueryMobile)是jQuery在移动设备(手机和平板)上的版本,它支持所有主流的移动平台,包括Apple iOS、Android、Windows Phone、Blackberry、Firebox Mobile、Chrome Desktop等。由于构建于jQuery,它能为前端开发人员提供了一个兼容所有主流移动设备平台的统一UI接口系统。拥有出色的弹性,轻量化以及渐进增强特性与可访问性。

NO.2 Sencha Touch
Sencha Touch是基于Sencha(原名ExtJS,基于JavaScript编写的Ajax框架)的HTML5平台的高性能HTML5移动应用框架,并且内置一个MVC系统。支持主流移动平台,如iOS、Android、BlackBerry、Windows Phone等。

NO.3 Mobello
一个高性能的JavaScript框架,用于构建基于HTML5的移动应用。你可以构建跟本地App外观无异的HTML5应用程序,支持智能手机和平板。

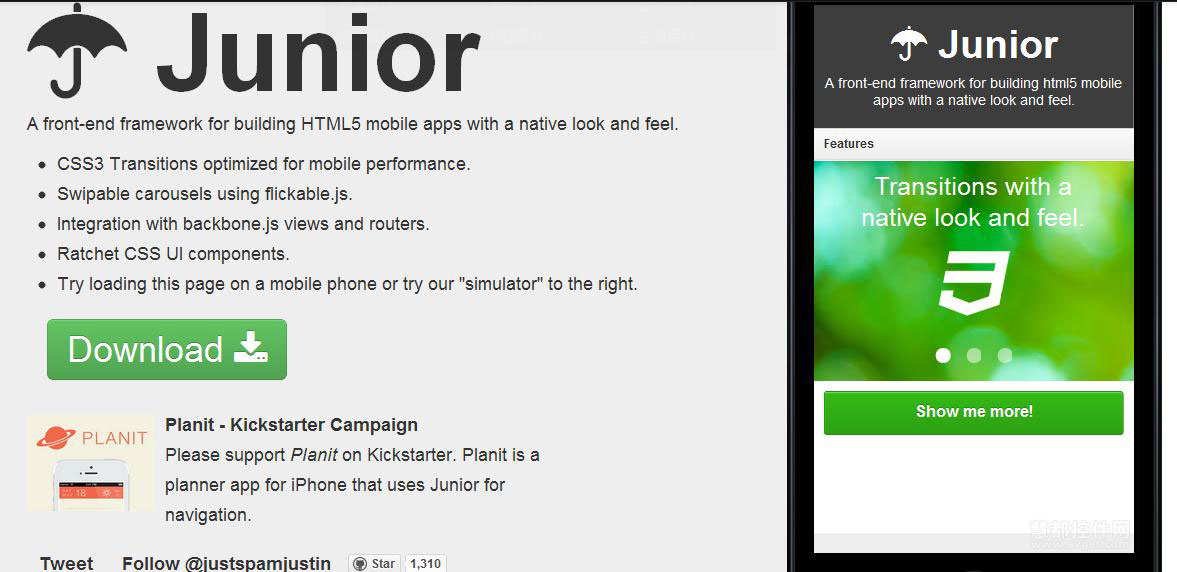
NO.4 Junior
Junior是一个专为移动应用的HTML5库,Junior长于模拟原生界面,在工程组织上,与Extjs类似。目前Junior的特性有:
- 专为移动设备而优化的CSS3效果
- 通过flickable.js而实现的旋转灯箱效果
- 与backbone.js结合的视图与路由
- 使用经典的ratchet UI

NO.5 mobl
mobl是一个新的开源的编程语言,主要用于加速手机应用的开发,mobl可方便构建手机Web App,包括 iOS、Android和其他支持HTML5技术的手机。

NO.6 jQTouch
jQTouch是一个jQuery的插件,主要用于在手机上的Webkit浏览器上实现一些包括动画、列表导航、默认应用样式等各种常见UI效果。

NO.7 Clouda
Clouda是百度推出的一款WebApp开发框架,它简单易懂,是基于node.js的可依赖的实时JavaScript框架。它的口号是“5分钟开发一个APP”。

NO.8 Lungo.JS
Lungo.JS是使用HTML5/CSS3和javaScript技术来实现开发框架,通过它可以开发基于IOS、Android、Blackberry和WebOS平台的应用程序。该框架可利用当前移动设备的高级特性,可捕捉事件包括滑动、触屏、长按等。无需使用图片,全部采用向量声称。