本文实例讲述了jQuery实现的超简单点赞效果,分享给大家供大家参考,具体如下:
1.HTML(可以优化一下,尽量少些几个标签.....)
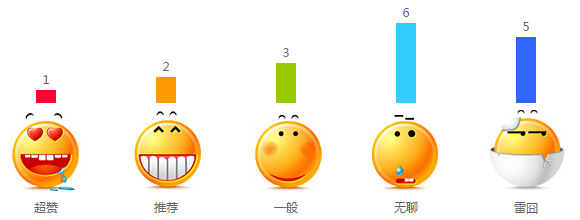
1超赞 2推荐 3一般 6无聊 5雷囧 <>
2.css样式
#dianz{text-align:center; width:610px; overflow:hidden;zoom:1; margin:20px auto;}
#dianz b{ display:inline-block; width:120px; height:215px; float:left; position:relative;}
#dianz b em,#dianz b u,#dianz b i,#dianz b s{display:inline-block; width:100%; height:20px; position:absolute; left:0px;}
#dianz b u{ bottom:0px;}
#dianz b s{ bottom:20px; height:95px;}
#dianz b i{width:20px; height:80px;left:50px; bottom:115px;}
#dianz b.cz s{ background:url(../images/dianz.jpg) 25px 0px no-repeat}
#dianz b.cz i{ background-color:#fe0032;}
#dianz b.tj s{ background:url(../images/dianz.jpg) -105px 0px no-repeat}
#dianz b.tj i{ background-color:#fe9903;}
#dianz b.yb s{ background:url(../images/dianz.jpg) -235px 0px no-repeat}
#dianz b.yb i{ background-color:#99c900;}
#dianz b.wl s{ background:url(../images/dianz.jpg) -370px 0px no-repeat}
#dianz b.wl i{ background-color:#32ccff;}
#dianz b.lj s{ background:url(../images/dianz.jpg) -500px 0px no-repeat}
#dianz b.lj i{ background-color:#3167ff;}
3.js(对js运用的不是非常好,大家可以优化的更好一些)
function o_dianz(){ var oi=$('#dianz b i'); //获取i; oem=$('#dianz b em'); //获取em; os=$('#dianz b s');//获取s; bl=null; osz=null; Arr=[]; Arr2=[]; function o_mm(){ oem.each(function(){ osz=$(this).text(); Arr.push(osz); //console.log(Arr) }); var get_max=Math.max.apply(null,Arr); //获取最大点赞数; bl=80/get_max; oem.each(function(){ osz=$(this).text(); var oi_H=Math.floor(osz*bl); Arr2.push(oi_H); }); for(var i=0; i好了,代码都贴上来了,超级简单的。我写的原理(不知道是不是有更好的,同时bug也没有检测):设置i标签的默认高度为80px,然后通过js求出每一个em的text数值,丢入数组Arr中,再通过这个方法Math.max.apply(null,Arr),求最大text的数值,进而求出比例尺(通过最大text求出比例尺可以保证高度不会大于80PX),最后通过每一个text的数值乘以比例尺Math.floor(osz*bl),求出每一个em对应的高度值。
后面的点击事件中每点击一次图标,相对应的重置一次Arr和Arr2,可以保证数值是实时更新的。。。 OK,到这里就完了,

最终结果:

希望本文所述对大家jQuery程序设计有所帮助。
关键字词:



