本文实例讲述了js+css简单实现网页换肤效果。分享给大家供大家参考,具体如下:
这里做了3套外观,分别使用不同文件夹下的同名css文件,那么怎样实现js替换加载呢?
3个按钮如下:
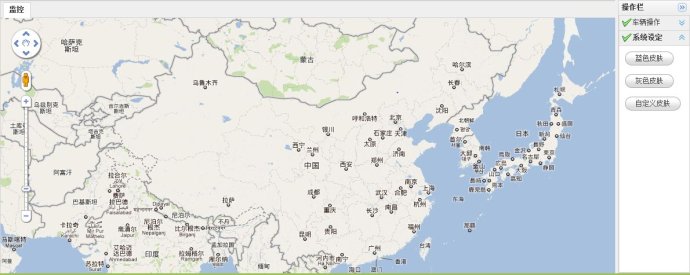
蓝色皮肤
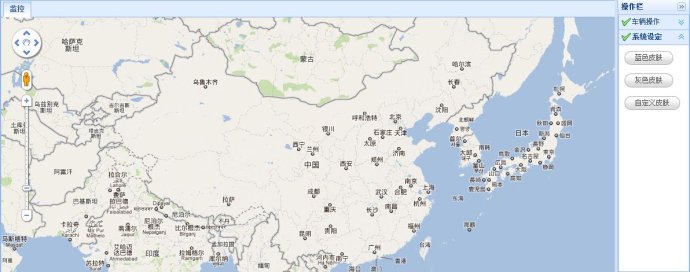
灰色皮肤
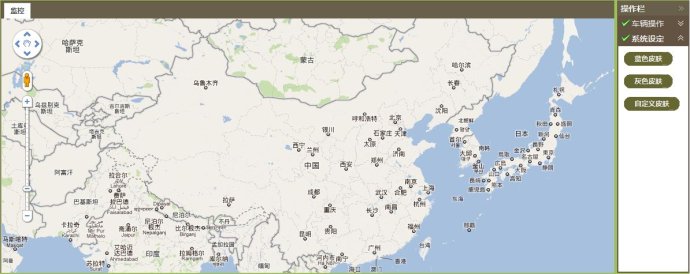
自定义皮肤
js 代码:
// 更换主题 function changeCss(cssName) { if (document.getElementsByTagName_r("link").length > 0) { for(var i = 0 ; i < document.getElementsByTagName_r("link").length; i++){ var ctrlLink = document.getElementsByTagName_r("link")[i]; var cssOld = ctrlLink.getAttribute("href"); var cssNew = cssOld.replace("default", cssName); cssNew = cssNew.replace("gray", cssName); cssNew = cssNew.replace("unite", cssName); ctrlLink.setAttribute("href", cssNew); } } }实现效果:



希望本文所述对大家JavaScript程序设计有所帮助。
关键字词:



