在上篇文章给大家介绍了这篇文章里面的后台Servlet。所以这里只看前台的JS代码。
首先HTML5用AJAX提交数据先要学习一个HTML5新增加的对象:FormData
FormData 对象可以使用append 方法进行 key - value的数据添加,与以前我们常用的json不同的就是可以异步上传二进制文件。
1、FormDate对象的创建
var formData = new FormData();2、向 FormDate 对象添加数据
formData.append("catname", "我是一只喵"); formData.append("age", 1); // 数字类型会转为字符串类型 // 可以增加上传的二进制文件,比如fileInputElement对象中已经包含了用户所选择的文件 formData.append("userfile", fileInputElement.files[0]); //也可以将一个 Blob 对象添加到 formData 中 var oFileBody = "hey!"; var oBlob = new Blob([oFileBody], { type: "text/xml"}); formData.append("webmasterfile", oBlob);3、使用 FormData 对象
var xhr = new XMLHttpRequest(); xhr.open("POST", "upload"); xhr.send(formData);HTML部分
FormData 对象简单的介绍完毕后,我们来看看页面的HTML代码是怎么写的
<> <>
最下面的div是用来显示进度条的,所以需要对应的css样式。样式如下,颜色不好看,自己改吧:
JS部分
重头戏来了,在页面上加载上jquery后我们来看 JavaScript 是怎么写的,首先是 file 组件的 onchange事件方法:
function showPic(){ var pic = $("#pic").get(0).files[0]; $("img").prop("src" , window.URL.createObjectURL(pic) ); }showPic的第一行是从 file 对象得到上传文件 。 第二行则为 img 设置了src属性。 可以在页面中得到即时预览的效果。
在看 uploadFile 方法之前,再让我们简单学习一下进度事件 (Progress Events )的progress 吧 ......
Progress Events规范是W3C的一个工作草案,定义了与客户端服务器通信有关的事件。这些事件最早其实值针对XHR操作,但目前也被其它API借鉴。有以下6个进度事件。
loadstart:在接收到相应数据的第一个字节时触发。
progress:在接收相应期间持续不断触发。 //我们就只看着一个好了
error:在请求发生错误时触发。
abort:在因为调用abort()方法而终止链接时触发。
load:在接收到完整的相应数据时触发。
loadend:在通信完成或者触发error、abort或load事件后触发。
progress事件是Mozilla提交的,这个事件会在浏览器接收新数据期间周期性地触发。而onprogress事件处理程序会接收到一个event对象,其target属性是XHR对象,但包含着三个额外的属性:
lengthComputable :表示进度信息是否可用的布尔值
position :表示已经接收的字节数
totalSize :表示根据Content-Length相应头部确定的预期字节数。
有了这些信息,我们就可以为用户创建一个进度指示器了。但是 问题又来了, jQuery的 ajax 方法没有关于 progress 事件的操作。这怎么玩~~
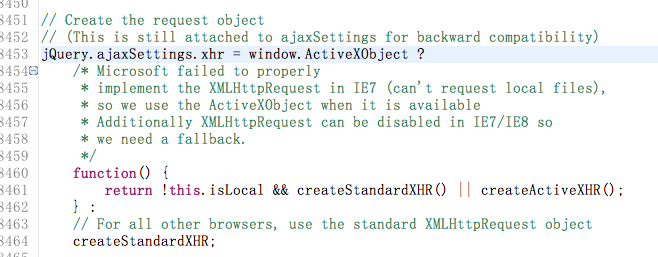
好在通过查阅资料发现,jQuery的ajax方法调用的XMLHttpRequest对象是可以指定的!!!

看 8453行,就是它了。于是 uploadFile 方法的ajax部分的时候代码就变成了这个样式。
最重要的部分代码:
function uploadFile(){ // 获取上传文件,放到 formData对象里面 var pic = $("#myhead").get(0).files[0]; var formData = new FormData(); formData.append("file" , pic); $.ajax({ type: "POST", url: "upload", data: formData , //这里上传的数据使用了formData 对象 processData : false, //必须false才会自动加上正确的Content-Type contentType : false , //这里我们先拿到jQuery产生的 XMLHttpRequest对象,为其增加 progress 事件绑定,然后再返回交给ajax使用 xhr: function(){ var xhr = $.ajaxSettings.xhr(); if(onprogress && xhr.upload) { xhr.upload.addEventListener("progress" , onprogress, false); return xhr; } } }); }最后加上 onprogress 方法,为整个功能花上个句号。
/** * 侦查附件上传情况 ,这个方法大概0.05-0.1秒执行一次 */ function onprogress(evt){ var loaded = evt.loaded; //已经上传大小情况 var tot = evt.total; //附件总大小 var per = Math.floor(100*loaded/tot); //已经上传的百分比 $("#son").html( per +"%" ); $("#son").css("width" , per +"%"); }最后附上整个页面的代码,方便对比。
<> <>



